
Booking Search Engine With Unique Experiences
With our modernization we managed to improve performance by 50% and enhance User Experience.
+50%
Performance Increase
+120%
User Experience
+45%
Search Speed
+35%
User Time
About the Client
Vervendo is an early-stage startup that aspired to revolutionize the travel industry by offering a comprehensive platform where users could effortlessly discover accommodation properties for their vacations while also seamlessly incorporating desired experiences at their destination.
The Challenge
The Vervendo project presented a complex blend of technological, performance, and optimization challenges, all of which had to be tackled to bring the platform to life and attract attention in the competitive travel industry. Their existing application, built with jQuery, JavaScript, and Java EE, required a significant improvement.
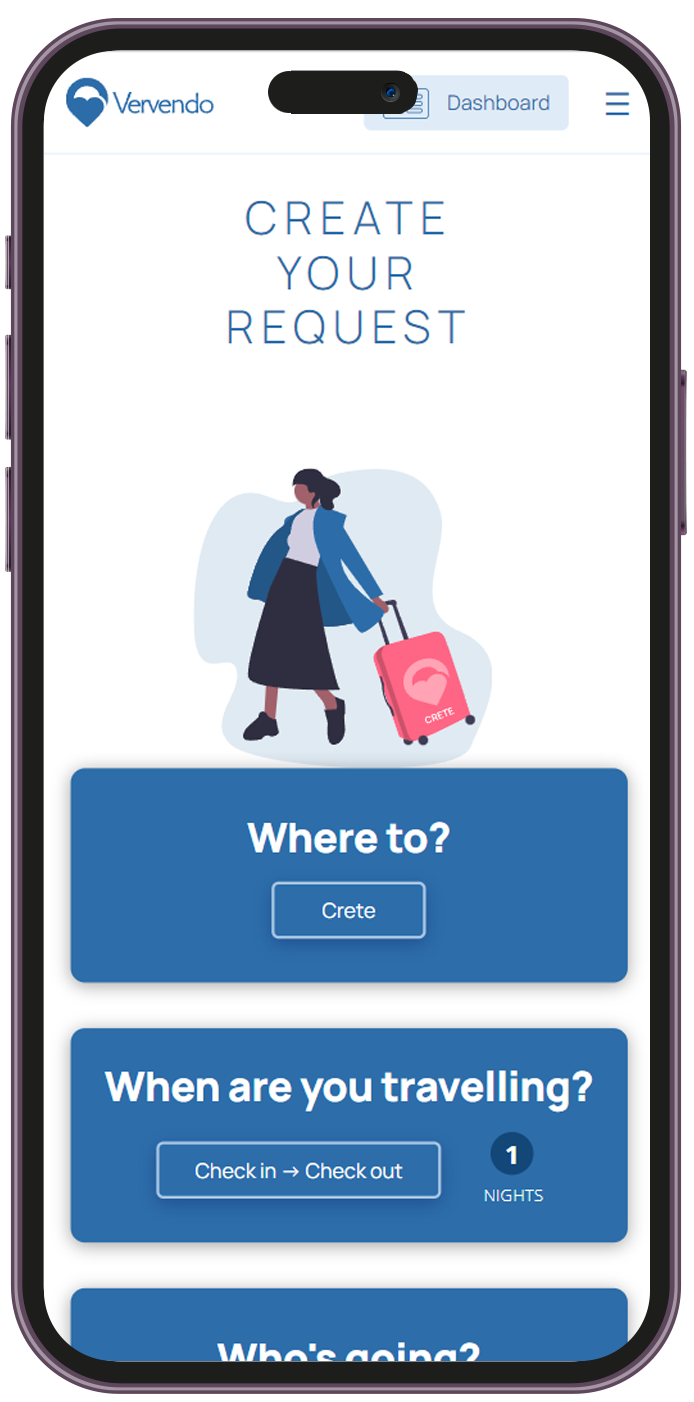
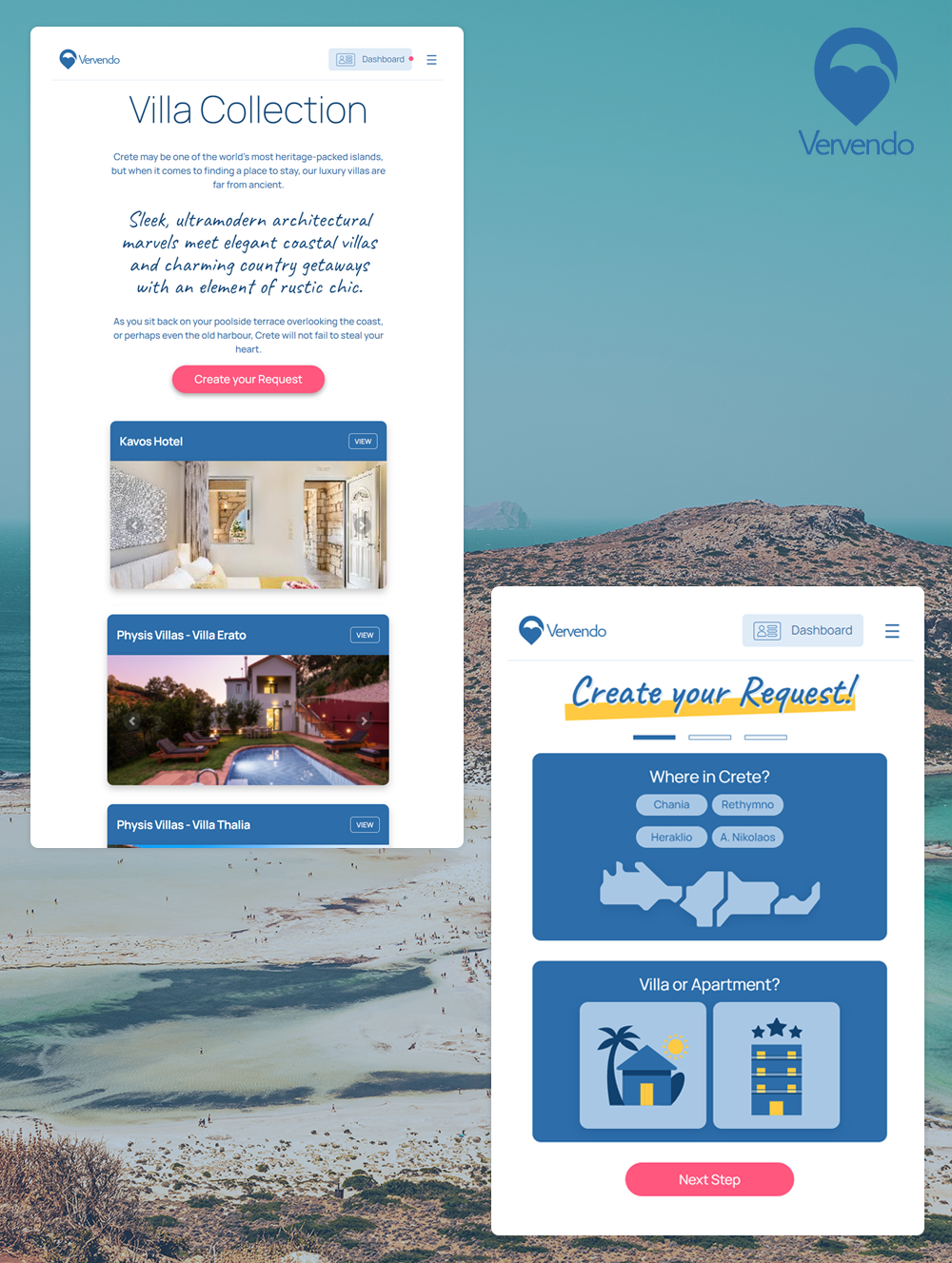
Modernizing Front-End Technology
The priority was to replace the outdated front-end technology with Angular, a contemporary framework. This transformation aimed to enhance user experience and align the platform with modern web development practices.
Optimizing Property Search
The core purpose of the platform was to assist users in discovering ideal vacation properties. However, the existing search functionality suffered from sluggish performance, leading to user frustration and reduced engagement.
Integrating Live Booking Calendars
A key requirement was to seamlessly integrate live calendars from famous booking engines like Booking.com and Airbnb. Achieving real-time synchronization between these calendars and the platform’s booking system posed a technical challenge.
Performance Enhancement
The application’s front end demanded efficient loading times. To address this, we had to implement code splitting, loading only the necessary files for each screen to improve user experience and reduce unnecessary data transfer.
SEO and Server-Side Rendering (SSR)
In the modern digital landscape, search engine visibility was crucial. Implementing server-side rendering (SSR) was essential to ensure Google could index the application effectively, thereby boosting its search engine rankings.

Our Solution

By choosing Angular for front-end development, we completely revamped the user interface. This included introducing a modern and user-friendly design that appealed not only to regular users but also to potential investors. To ensure the application loaded faster and performed efficiently, we employed advanced techniques like bundling and code splitting in Angular.
Efficient Bundling & Code Splitting
The bundling and code-splitting techniques allowed us to significantly improve the application’s performance. With bundling, we grouped related files together, reducing the number of separate requests made to the server during loading. Code splitting, on the other hand, enabled us to load only the essential code for each page, making sure that users only downloaded what they needed. This optimization led to faster loading times and a smoother user experience, ultimately contributing to higher user engagement and satisfaction.
Performance Optimization in Heavy Operations
Optimizing the queries in the database and using caching for storing the frequently used data, we expedited property search times by 45%, guaranteeing a more seamless property selection process.
Live Calendar Integration
By developing a robust integration mechanism, we enabled real-time synchronization with booking engine calendars. This resulted in users receiving up-to-the-minute availability information.
SEO-focused Server-Side Rendering (SSR)
To establish search engine visibility, we introduced SSR, ensuring that the application’s content was indexed effectively by Google. This led to improved search rankings and greater discoverability.
Outcomes & Results
Results
Better User Experience
The decision to transition to Angular not only modernized the user interface but also enhanced the overall user experience.
Optimized Performance
By leveraging Angular’s advanced features like bundling and code splitting, we achieved remarkable performance improvements. We managed to reduce the amount of JavaScript files transferred over the network by an impressive 75%.
Enhanced User Engagement
The combination of improved loading times, efficient resource usage, and a user-friendly design contributed to increased user engagement. Visitors spent more time on the platform, exploring properties and experiences seamlessly.
Positive SEO Impact
Implementing server-side rendering (SSR) positively impacted search engine visibility. Google could easily index the application’s content, resulting in improved search engine rankings and increased organic traffic.

Our partnership with Vervendo resulted in a remarkable transformation that aligned with their visionary goals. Using cutting-edge technologies & employing advanced optimization techniques, we catalyzed a user-centric revolution. This modernization streamlined performance & user engagement, pushing Vervendo towards their goal of reshaping the travel industry.
We're here to assist immediately!
Looking for professional advice and mentorship to kickstart your app concept or rejuvenate your current app for exponential growth?
